I recently had the opportunity to try out the MusicBlocks software from Sugar Labs and I really enjoyed it! I know how to play a few different instruments, and I have also taken a class in reading and writing music. Since I know how music works, it was very cool to be able to create my own music in a digital environment that was easy to navigate. I enjoyed being able to create my own music, and being able to transcribe music that was already written.
 |
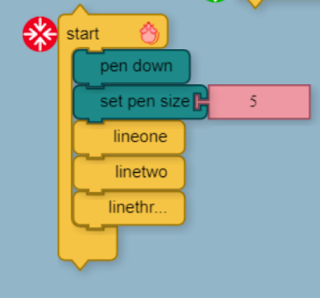
| This is a start block that runs all of the action blocks. |
The environment is quite similar to different environments that I have worked with before, such as MIT App Inventor or First Tech Challenge Blocks (in collaboration with Google). It is a simple drag and drop programming language, which is great for younger kids learning programming. This would be a great tool for teaching young kids (or even teenagers or adults) about how programming and music work together and relate to each other.
I really enjoy the different things that I can do with the program, I like that with the menu graphics you can easily tell what you are using. The guide that was included was super helpful. I liked that I could skip around it to get to what I wanted to learn about specifically. The guide covered most everything that I was wondering about, except I want to learn how to include the bass line in with the treble clef line that I have working on. I was a little bit frustrated by the fact that ctrl+c and ctrl+v didn’t work to copy and paste the blocks, that would have been helpful.
 |
| These are single notes with instructions on how the little mouse will move. |
Here is what my final project sounds like. Here is a link to my project so you can see what it looks like. https://walterbender.github.io/musicblocks/index.html?file=MusicBlocks_MacgyverThemeSongBeginning.tb&run=True
I teach robotics programming to many kids in my community, I would love to teach a session to them using this program. I am going to tell my music teacher about this program, I think it could be useful to her, especially since her husband is in the programming field. I think that she could use this to show a visual representation of what is happening in the song with the notes. I feel that it is easy enough for anyone to learn, though it can get very complex, which I really like. I like it when a program can be used for simple projects, but then you can go deeper and deeper to get whatever kind of result you want. This software has that capability.
 |
| This is an example of a chord. |
Here is what the output of my music looks like. I increased the length of the line with each note or changed how much it turns, and this is what it looks like once the song is completed.
 |
| This is the design that I ended up with. It moved with the music. |
I really enjoyed this program and I want to experiment with it quite a bit more. I really had a fun time working on this project and want to write my own music using this program.
This looks really cool!! Passed it along to my daughter for her to look at too. Thanks for writing about it!
ReplyDeleteYou can copy paste by Alt-C, Alt-v :)
ReplyDeleteYou may also find the "change in pitch" block useful for moving the mouse relative to the magnitude of the change in pitch between the current note and the previous note.
ReplyDeleteHow cool. I think it's great that the programming ability grows with the knowledge/ability of the user. I went to the link and watched your little dancing mouse. Cute visuals. I'm sharing your review.
ReplyDelete